Interaction Design für Dummies
19.08.2021

"Larissa, was studierst du eigentlich?" - "Ich studiere Interaction Design." Da passiert es schon wieder. Eine lange Pause und ein grosses Fragezeichen im Gesicht meines Gesprächspartners.
Nun, es gäbe viele Möglichkeiten, wie ich mich einfach aus diesem Erklärungs-Dilemma rausboxen könnte. Zum Beispiel könnte ich einfach sagen: «Ich mache quasi Webdesign». Nur, dass dies nicht ansatzweise an die Beschreibung von Interaction Design rankommt. Es lohnt sich also, hier ein wenig auszuholen und das grosse Fragezeichen in ein Aha-Erlebnis zu verwandeln.
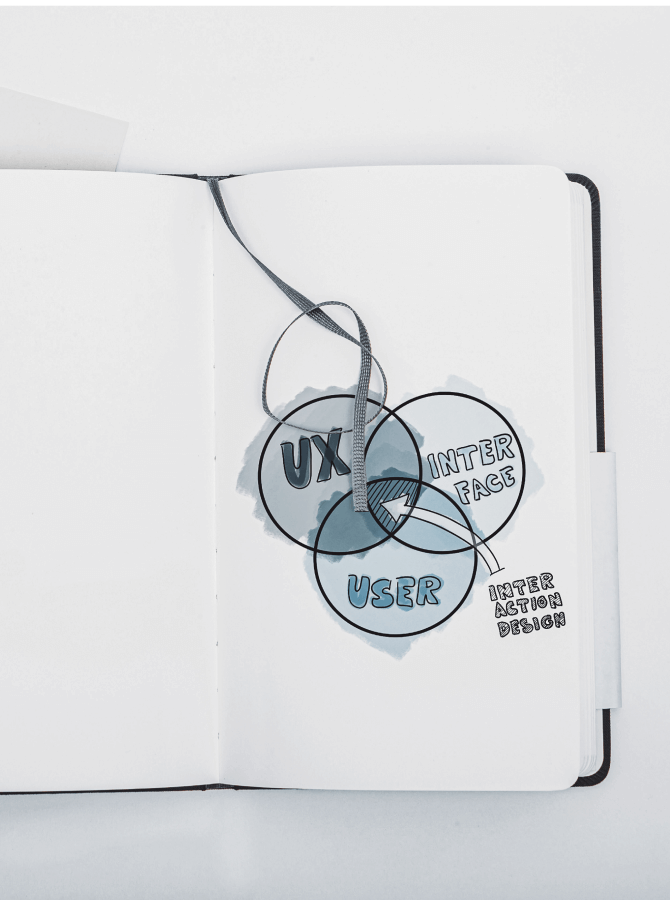
Interaction Design ist das Bindeglied zwischen der Benutzeroberfläche (Interface) und des Benutzererlebnis (User Experience)
Design ist ein gängiges Werkzeug. Wir sind jedoch in einem digitalen Zeitalter angelangt, wo nur schöne Farben, Schriften und ein sauberes Layout nicht mehr ausreichen. Denn um ein Werkzeug richtig einzusetzen, braucht es Ziele. Und die richtigen Fragen: Was ist das Problem (Konzept)? Wie löst man das Problem (Design)?
Im Interaction Design wird ein Problem von Grund auf angegangen. Von der Analyse und Lösungsfindung, den ersten Scribbles und Mock-Ups bis zum funktionalen Prototypen. Mit diesen Mitteln haben wir die Möglichkeit, Interaktionen mit komplexen digitalen Produkten, Anwendungen und Services für alle Menschen einfach zugänglich zu machen.
Ein Interaction Designer verantwortet also eine positive Benutzererfahrung von Anfang bis Ende – und somit auch den Erfolg eines digitalen Produkts.
Nun, dass digitale Geräte wie Smartphones, Tablets, Laptops und Touchscreens zu unserem Alltag gehören, ist kein Geheimnis mehr. Sei es in der Freizeit, bei der Arbeit oder beim
Einkaufen. Im Interaction Design wird sichergestellt, dass Menschen Geräte, Applikationen oder Webseiten einwandfrei bedienen können. Das reicht von der Bedienung der Kaffeemaschine bis zum Online-Shopping am Handy. Kurz und knapp: Wo digitale Funktionen sind, interagieren Menschen.
Klingt alles ganz logisch. Ist es für viele Personen jedoch noch nicht. Denn wie stellen wir sicher, dass Personen, die weniger oft online unterwegs sind oder an einer Farbsinnstörung leiden, mit den digitalen Funktionen umgehen können? Wie schaffen wir, dass jeder Nutzer genau weiss, dass er das kleine Quadrat in der rechten Ecke drücken muss? Oder muss er es verschieben? Nach oben oder unten? Was wird dabei ausgelöst? Diese Fragen ergeben sich immer wieder im Interaction Design. Wir versuchen, gewohnte Muster und Zusammenhänge aus dem Alltag im Design einzubauen – z.B. das Ein- und Ausschalten eines Lichtschalters, das sich im On-/Off-Button auf der Website wiederfindet. Mit solchen bekannten Verhaltensmustern lässt sich nämlich ein digitales Produkt gleich viel einfacher nutzen und die Chance erhöht sich, dass ein Nutzer das Interface auf Anhieb versteht.
Martin LeBlanc, Multimedia-Designer und Gründer von Iconfinder, bringt das Ganze auf den Punkt: «A user interface is like a joke. If you have to explain it, it’s not that good.»
Um jetzt aber noch auf die anfängliche Frage zurückzukommen: Wie erkläre ich meinen Gesprächspartnern Interaction Design auf eine verständliche Art und Weise? Nun, ich versuche es meistens mit diesen Worten: «Ich versuche eine Schnittstelle in der Kommunikation zwischen Mensch und Technik herzustellen. Ich verfolge das Ziel, Erlebnisse auf digitalen Produkten so funktional und intuitiv zu gestalten, dass sie dem Nutzenden ein positives Gefühl geben und er/sie gerne damit interagiert. Denn es gibt doch nichts Schöneres, als wenn ein digitales Produkt funktioniert und mir die Informationen zeigt, die ich sehen will.»